published February 10, 2020 | updated February 10, 2020
First Installation
1. Copy the installation code
You will need to add this code to your theme so our app will know where to display the signup form for customers.
{% capture the_snippet_content %}{% include 'oost_stockbot_inline_settings' %}{% endcapture %} {% unless the_snippet_content contains "Liquid error" %}{% include 'oost_stockbot_inline_settings' %} {% endunless %}
2. Add the code to your product form
The code must be added to the template that displays the product form. This could be different depending on your theme but is generally in one of a few places.
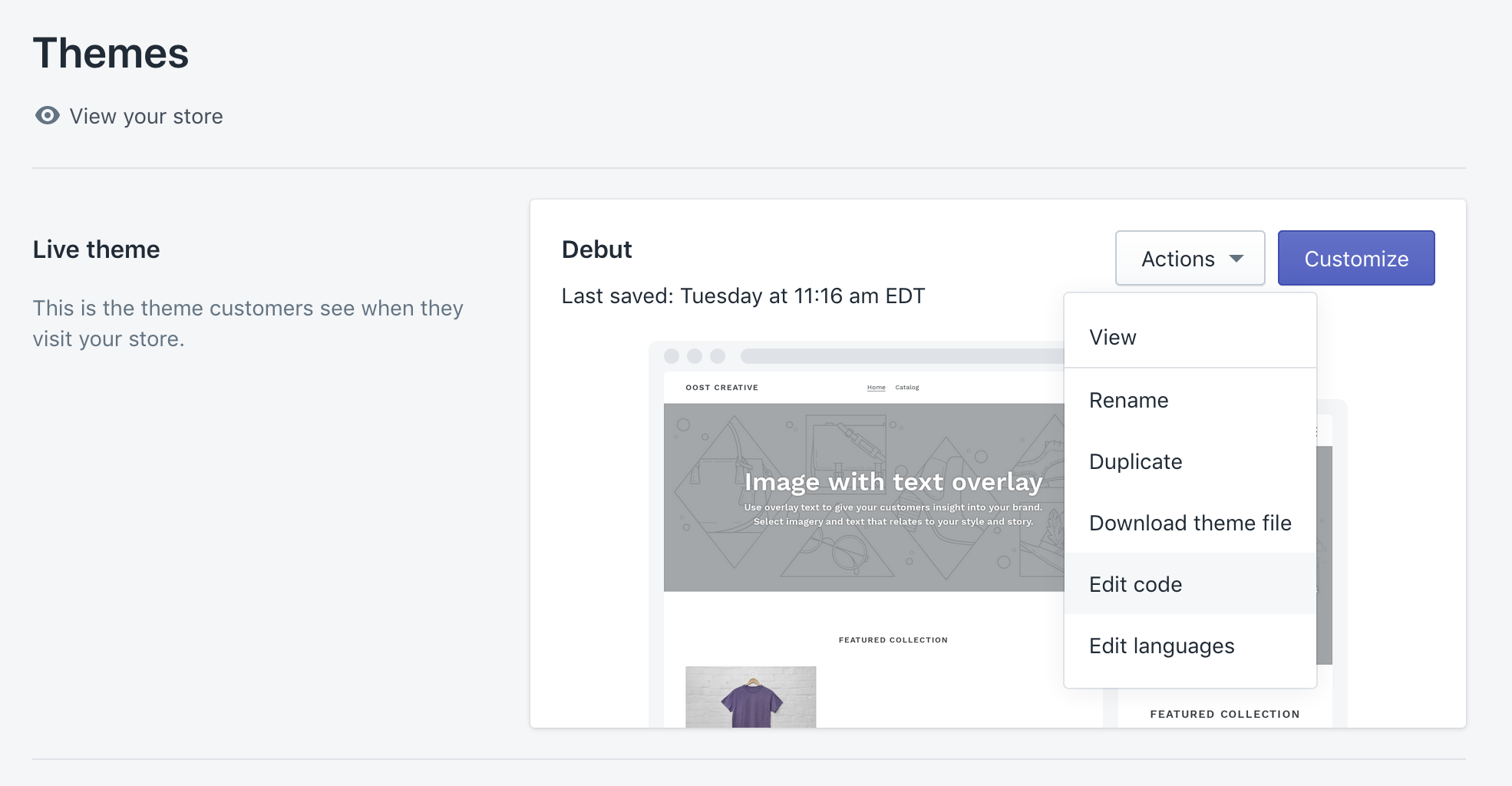
- Login to your admin area
- In the sidebar navigate to Online Store -> Themes
- Click the Edit Code button on your current theme

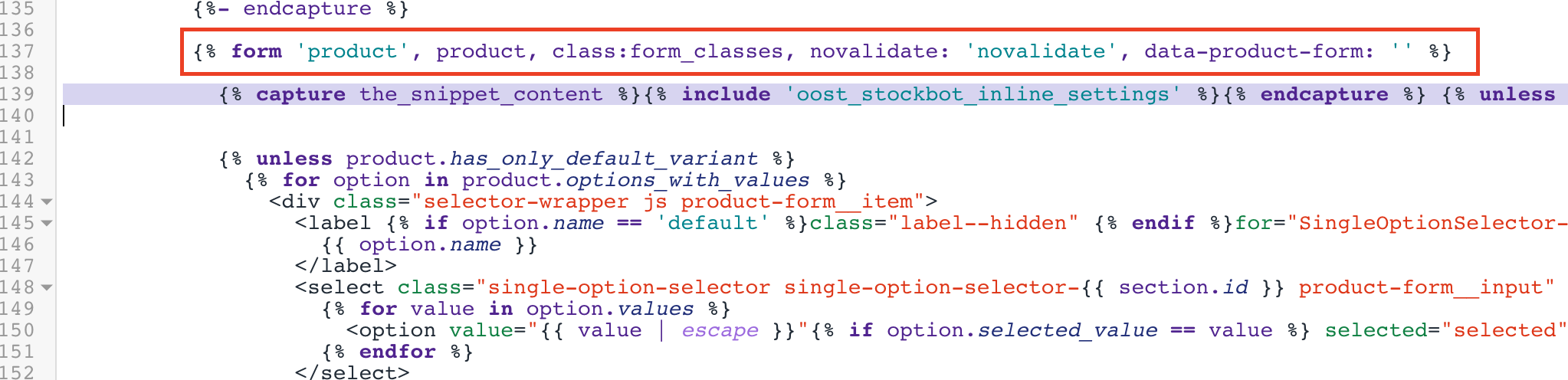
- Open the file under
templates/product.liquidand look for the product form, it will look something like the code highlighted in red below.

If you cannot find the product form look around in different templates such as
sections/product-template.liquidor check out our guide on how to find the Shopify product form. Contact us if you need help.
- Paste the code from step 1 below the product form
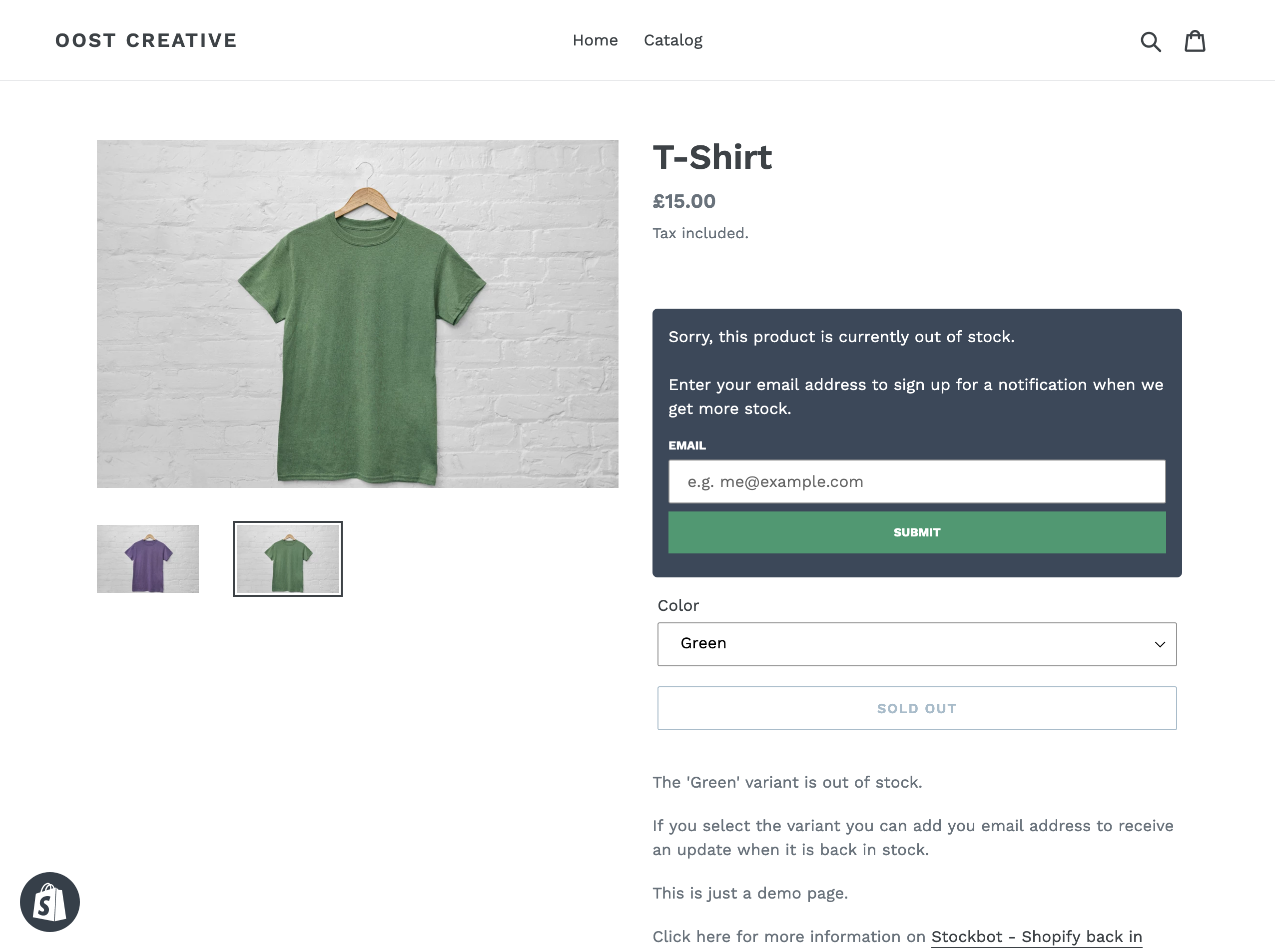
- Check on the product page where you have an out of stock variant, the form should display when that variant is selected

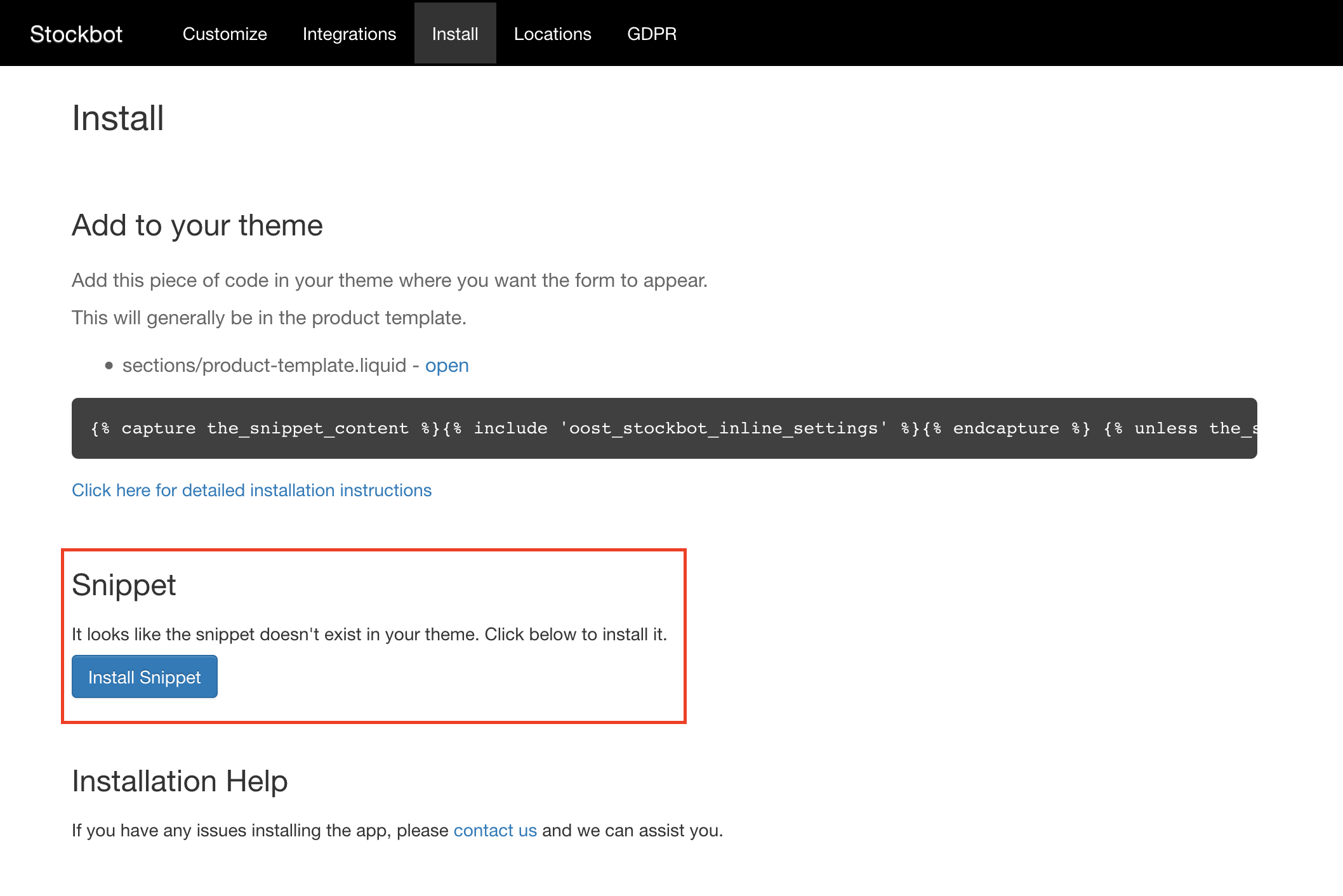
3. Install the Snippet
Our app will automatically install the snippet in your theme.
If you have edited the contents of the snippet file or changed themes just click the “Install Snippet” button and this will be done in the background.

Changing Themes
If you change themes these changes will be lost, you will have to carry out the installation steps again with your new theme.
Contact us if you need help
If you cannot install the app, just let us know and we will assist you.
If you still need help please contact us.